Cordiales Saludos

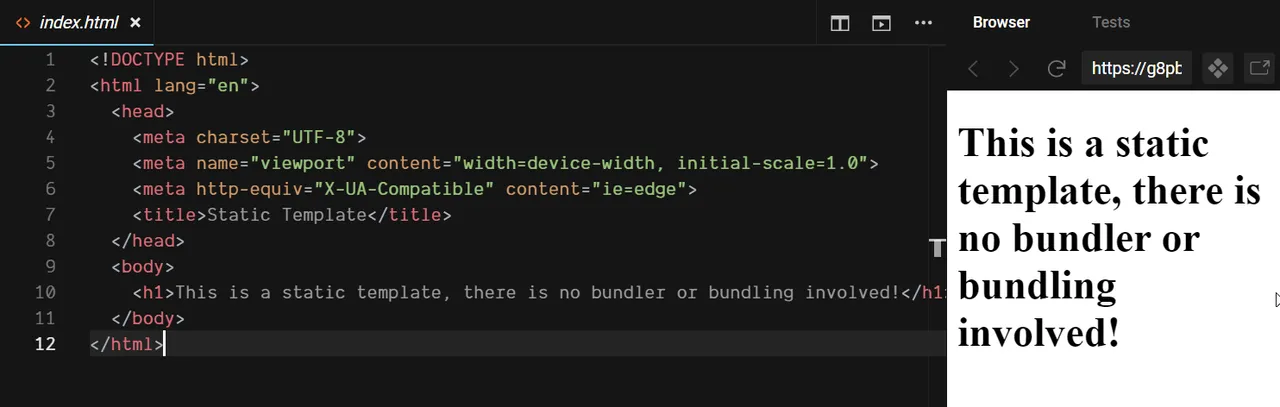
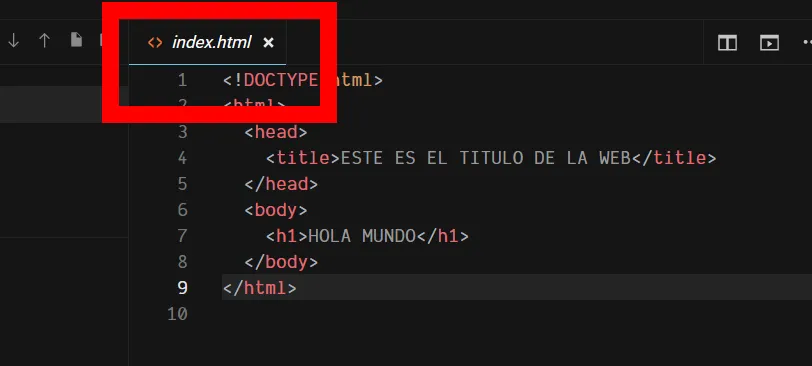
Cuando entramos en el editor en linea: codesandbox.io en la publicación anterior, se generó de forma automática la siguinete estructura:

De ese formato pre-establecido comenzaremos a trabajar con la "Estructura básica de una página en HTML5"
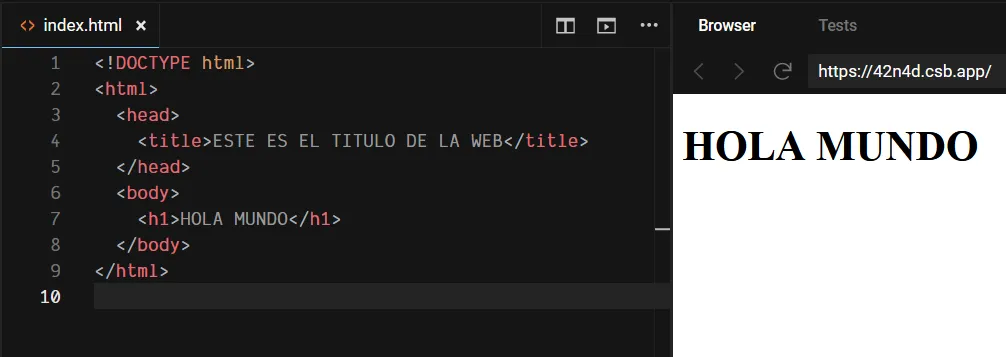
Notemos que al quitar parte del documento pre-generado, sigue funcionando el "HOLA MUNDO" perfectamente.

Se concluye que la Estructura básica de una página en HTML5 es la siguiente:
<!DOCTYPE html>
<html>
<head>
<title> Estructura básica de una página en HTML5</title>
</head>
<body>
<h1>HOLA MUNDO</h1>
</body>
</html>
A partir de esta estructura comenzaremos a eleborar nuestra página web y a medida que avancemos iremos agregando lo necesario.
Todo lo que editemos dentro del archivo se verá reflejado en la parte blanca que está al lado derecho, la cual representa una página web en cualquier navegador.
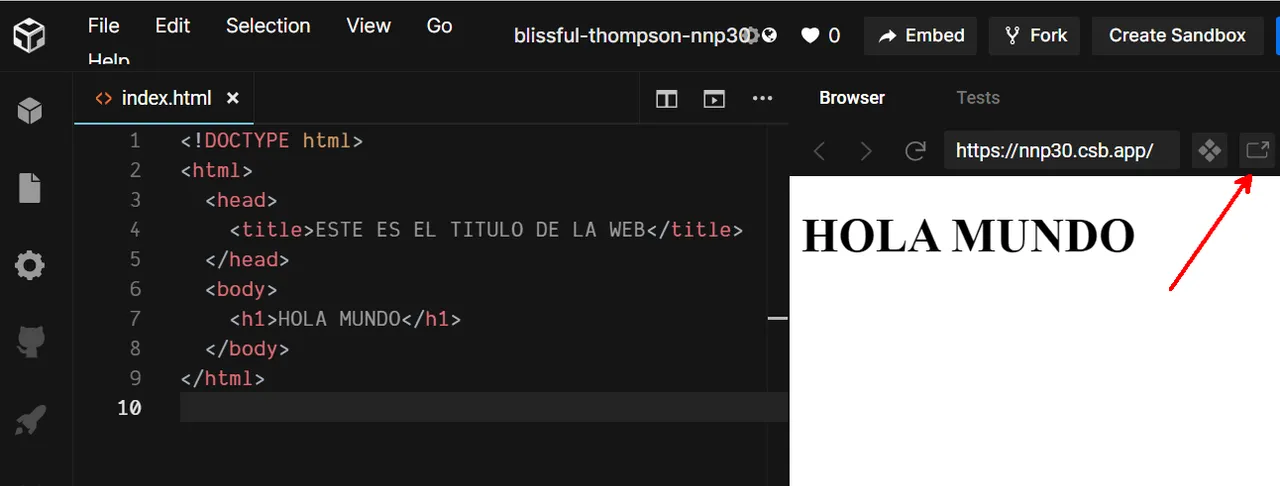
Si deseamos verlo directamente en el navegado de nuestra preferencia, hagamos click donde indica la flecha.

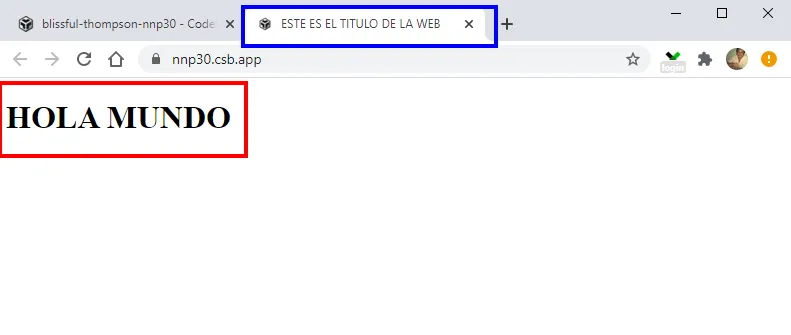
Automáticamente se generará una página web.
Fíjate bien en el detalle del recuadro azul y del rojo. Corresponde al texto que ya habíamos escrito/editado. Abordaremos más detalles en la próxima publicación.


Para concluir notemos la extensión de nuestro primer documento creado. La extensión del archivo es .html

A partir de ahora se abre un mundo de posiblidades para hacer nuestro documento web.
Link de este ejercicio
Repositorio HTML5 en github

Mi twitter
Nos vemos en una próxima entrega!
