Cordiales Saludos

Las Etiquestas
HTML es un lenguaje que se estructura con etiquetas las cuales en su mayoría se utilizan en pares y pueden ser anidadas, es decir dentro de una etiqueta pueden haber otras etiquetas.
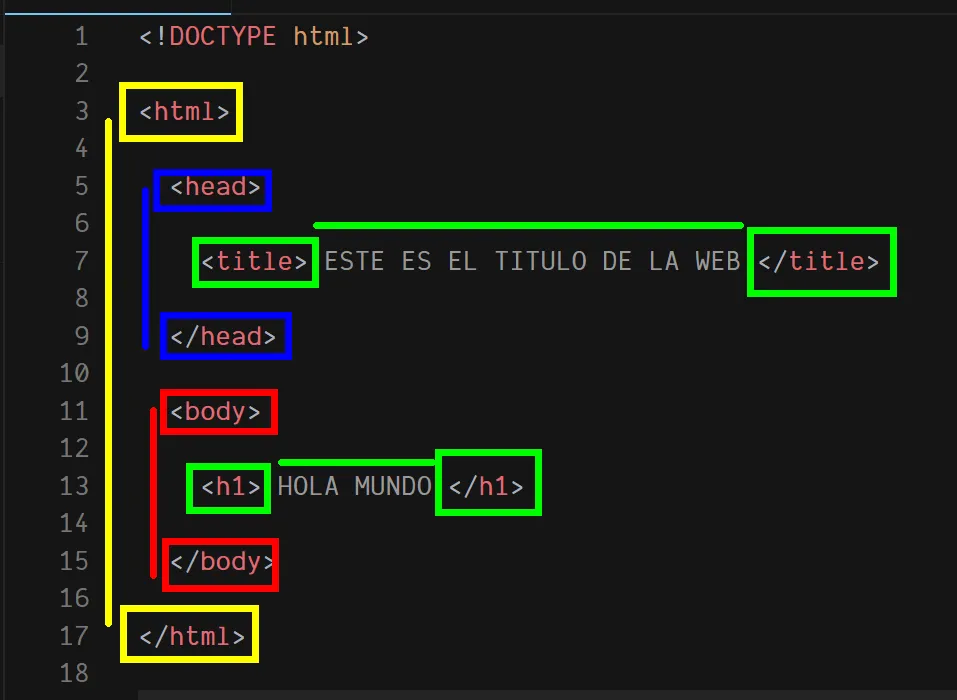
En la imagen podemos ver las etiquetas seleccionadas con colores que ya nos son familiares en las dos publicaciones anteriores.
Cuando digo que la mayoría se usan en pares, es porque tienen una etiqueta de apertura y una de cierre.
El formato sería:
<nombre de la etiqueta>
</cierre de la etiqueta>
Ejemplo:
<HTML>
</HTML>
Analicemos
Por mdio de los recuadros de colores podemos ver con claridad la estructuras de las etiquetas por ejemplo: color amarillo corresponde a la etiqueta < html > con su cierre. Notemos tambien que dentro de < html > está una etiqueta < head > y una < body > (etiquetas anidadas).

Es recomendable mantener este formato, porque son las etiquetas generales de la web.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html
El < html > sería la etiqueta general que está dividida en el < head > donde van una serie de etiquetas que formarían el encabezado y el < body > que es la parte visible de la página web. Todo lo que coloquemos en el < body > se verá en nuestra web.
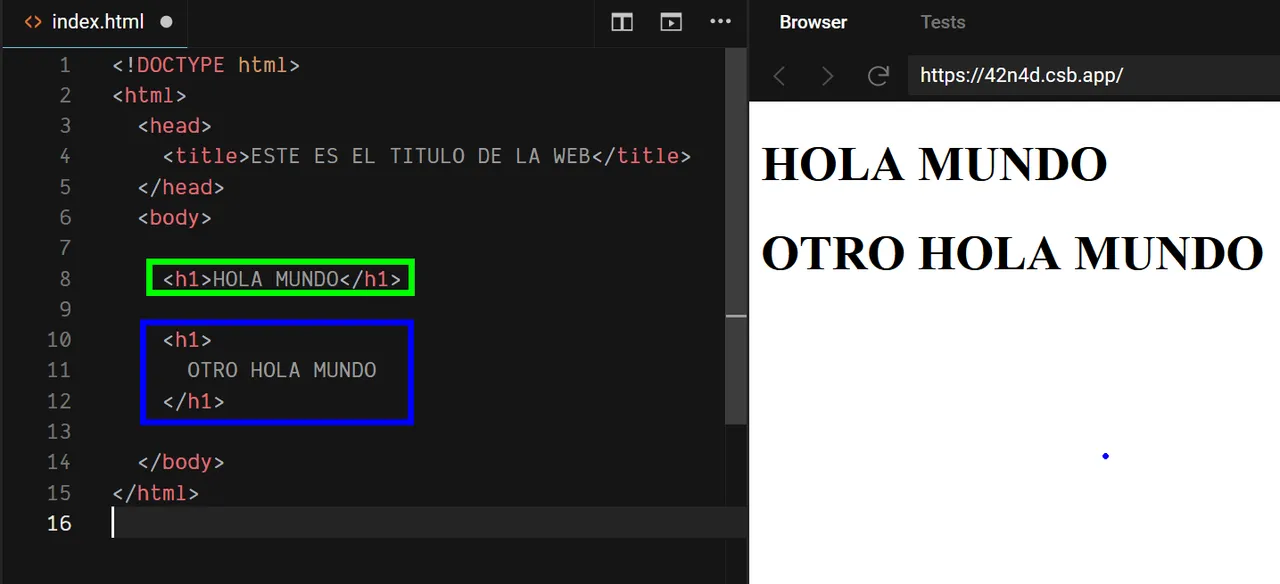
Veamos a continuación tomando como ejemplo la etiqueta < h1 > las dos formas de escribir nuestras etiquetas.

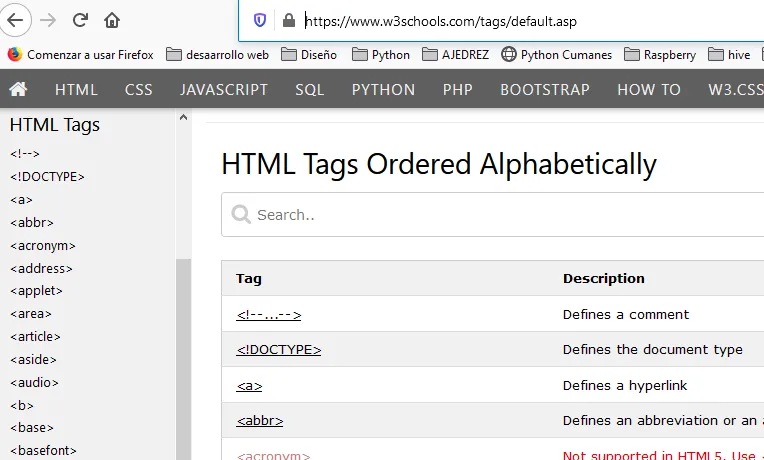
Todas las Etiquetas
En estos dos enlaces puedes consultar todas las etiquetas para que tengas una visión general del tema tratado hoy.


developer.mozilla.org
.
En nuestro curso veremos las etiquetas más usadas y las que nos permitan comprender la estructura del HTML, no las abarcaremos todas.
Link de este ejercicio
Repositorio HTML5 en github

Mi twitter
Nos vemos en una próxima entrega!
