Cordiales saludos

Inicio esta nueva aventura para mostrarte la ruta de aprendizaje para que realices tu primera página. Iremos avanzando paso a paso para encaminarte en este maravillo mundo.
Temas a tratar
- HTML
- CSS
- JavaScript
HTML
HTML, siglas en inglés de HyperText Markup Language (‘lenguaje de marcas de hipertexto’), hace referencia al lenguaje de marcado para la elaboración de páginas web. Es un estándar que sirve de referencia del software que conecta con la elaboración de páginas web en sus diferentes versiones, define una estructura básica y un código (denominado código HTML) para la definición de contenido de una página web, como texto, imágenes, videos, juegos, entre otros. Fuente:
CSS
CSS (siglas en inglés de Cascading Style Sheets), en español «Hojas de estilo en cascada», es un lenguaje de diseño gráfico para definir y crear la presentación de un documento estructurado escrito en un lenguaje de marcado.2 Es muy usado para establecer el diseño visual de los documentos web, e interfaces de usuario escritas en HTML. Fuente:
JavaScript
JavaScript (abreviado comúnmente JS) es un lenguaje de programación interpretado. Se utiliza principalmente del lado del cliente, implementado como parte de un navegador web permitiendo mejoras en la interfaz de usuario y páginas web dinámicas3 y JavaScript del lado del servidor (Server-side JavaScript o SSJS). Fuente:
Con HTML hacemos el formato, la estructura o esqueleto de la página web. Con CSS la diseñamos y le damos estilo (modificando color, tamaño, ubicación de los elementos dentro de la página, etc). Con JavaScript le dará dinamismo, alterando los componentes de la web y es el responsable de darle vida a la página, conviertíendola de una web estática a una web dinámica.

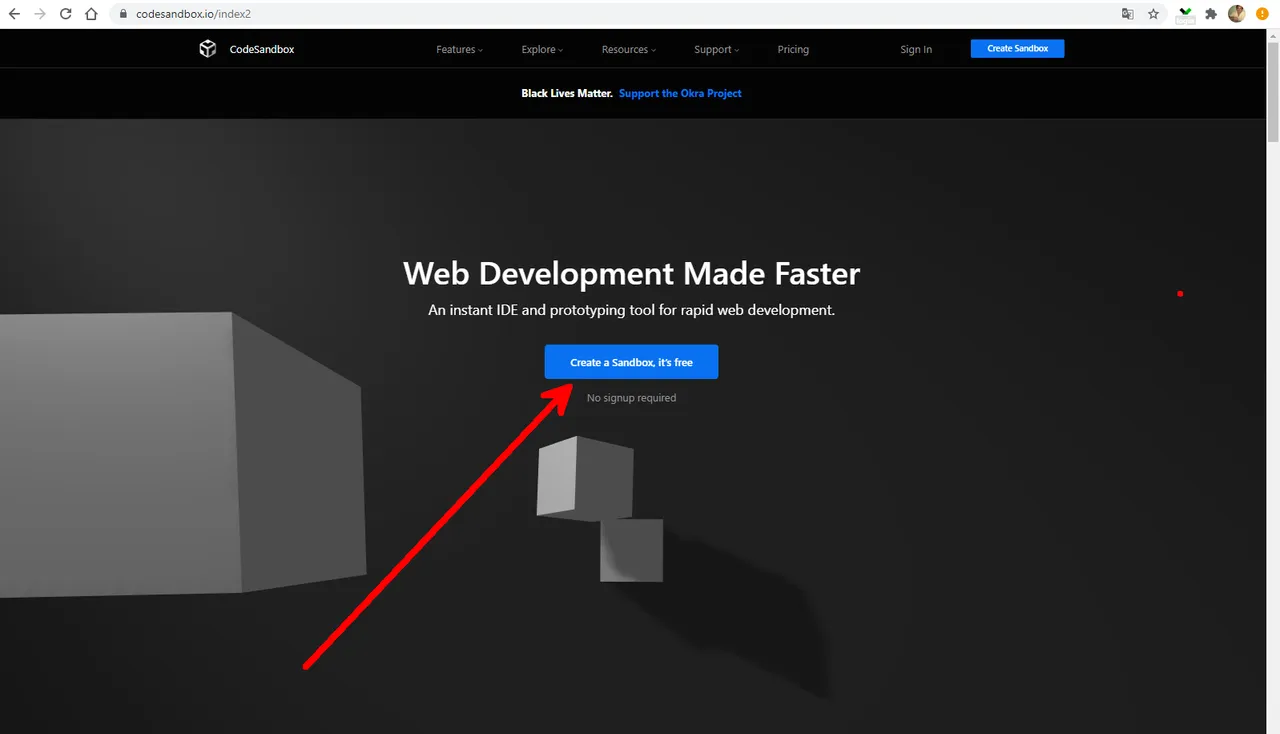
Editor en linea que utilizaremos para el curso de Desarrollo Web

Capture de pantalla de: codesandbox.io
Nuestro primer Hola mundo
Entremos a la web codesandbox.io y sigamos el paso a paso indicados con la flecha roja

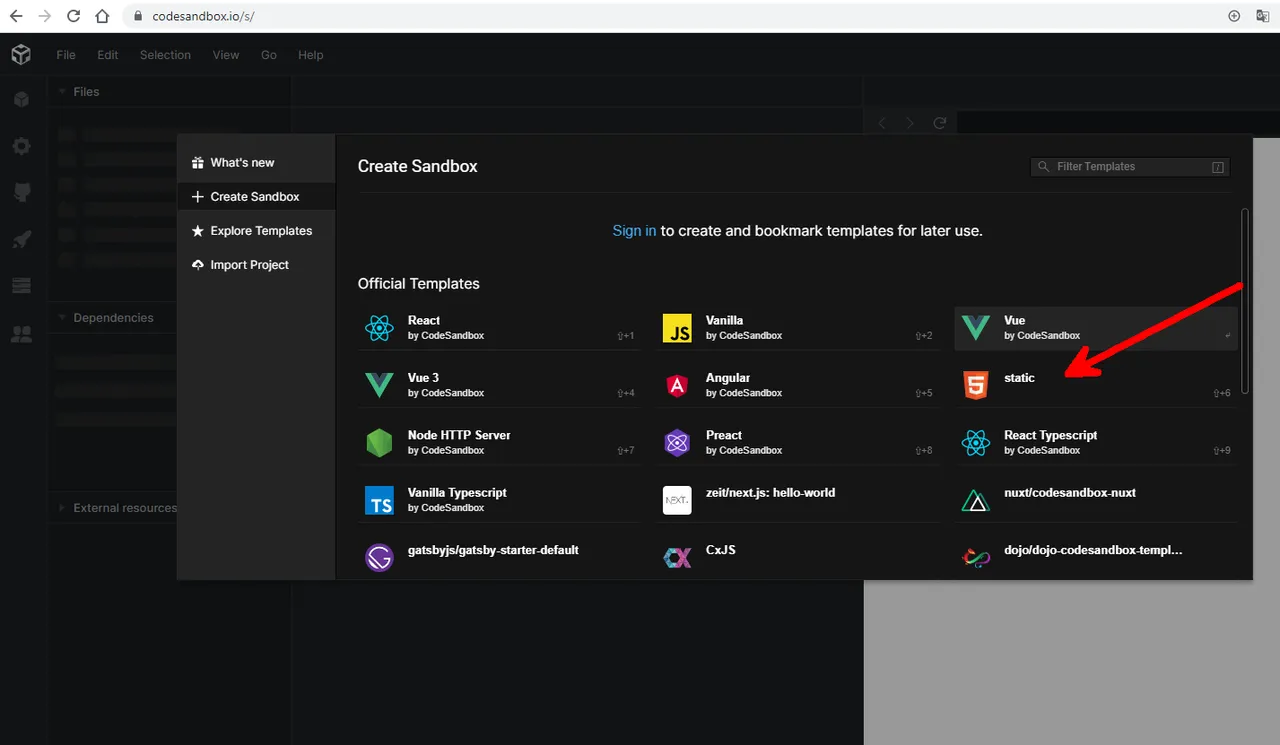
Click en: [Create a Sandbox, It's free]

Click en: [Static]
.

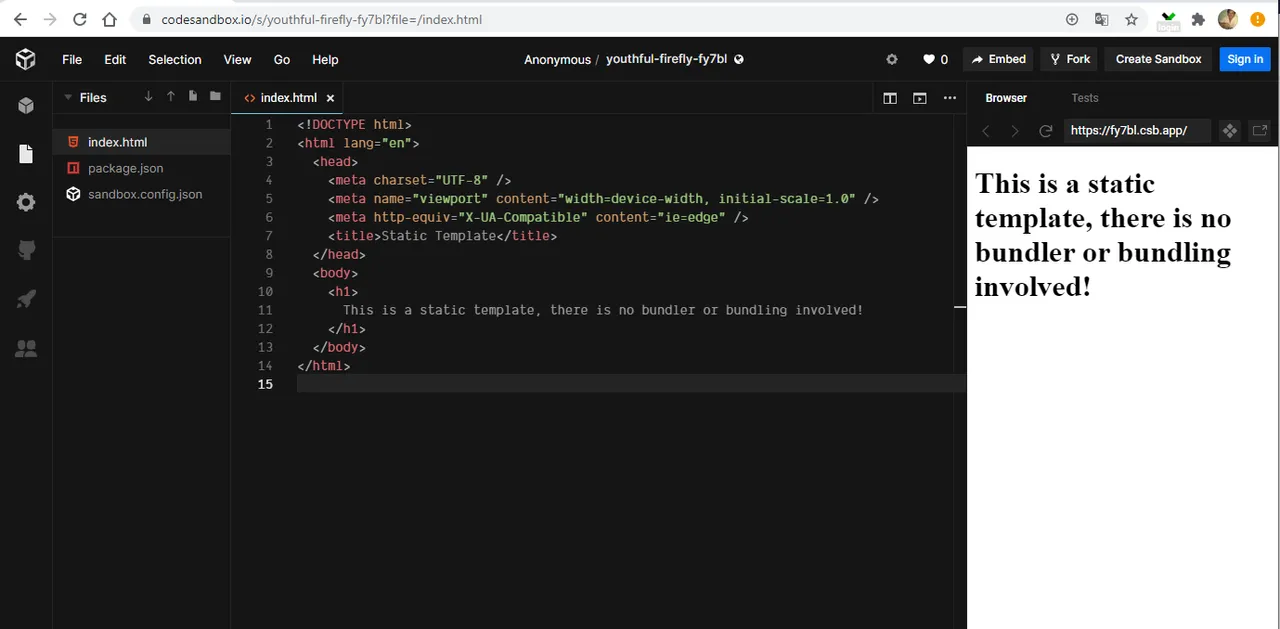
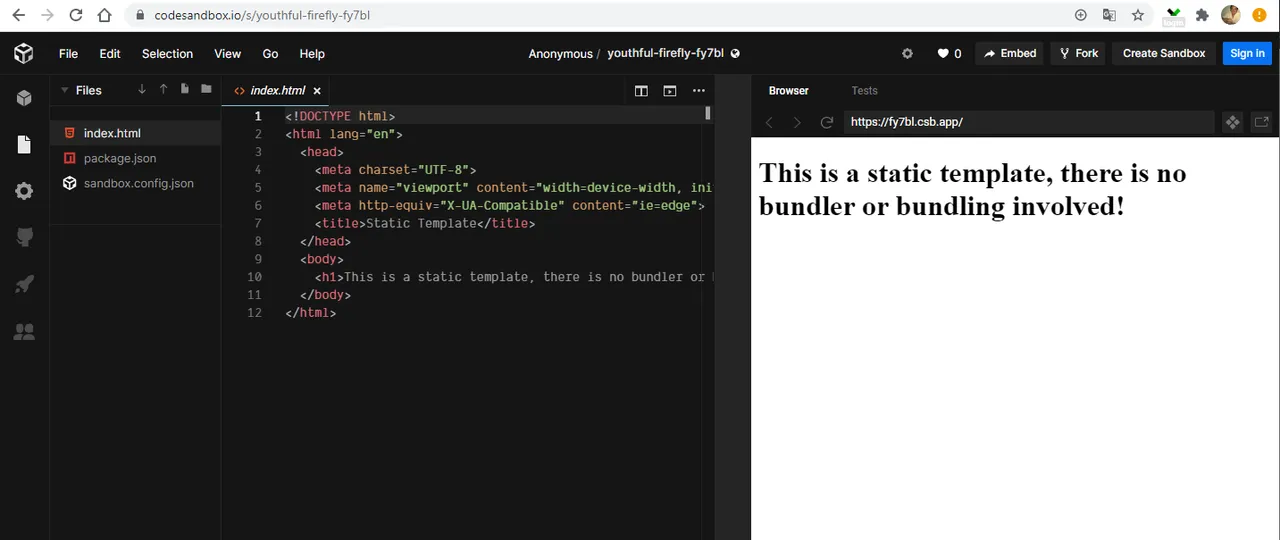
Nos aparecerá el nuevo proyecto donde ya podemos trabajar sobre el.
.
Esta es la estructura básica de un documento HTML. A partir de la siguiente entrega comenzaremos a trabajar con HTML en profundidad.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Static Template</title>
</head>
<body>
<h1>This is a static template, there is no bundler or bundling involved!</h1>
</body>
</html>
.
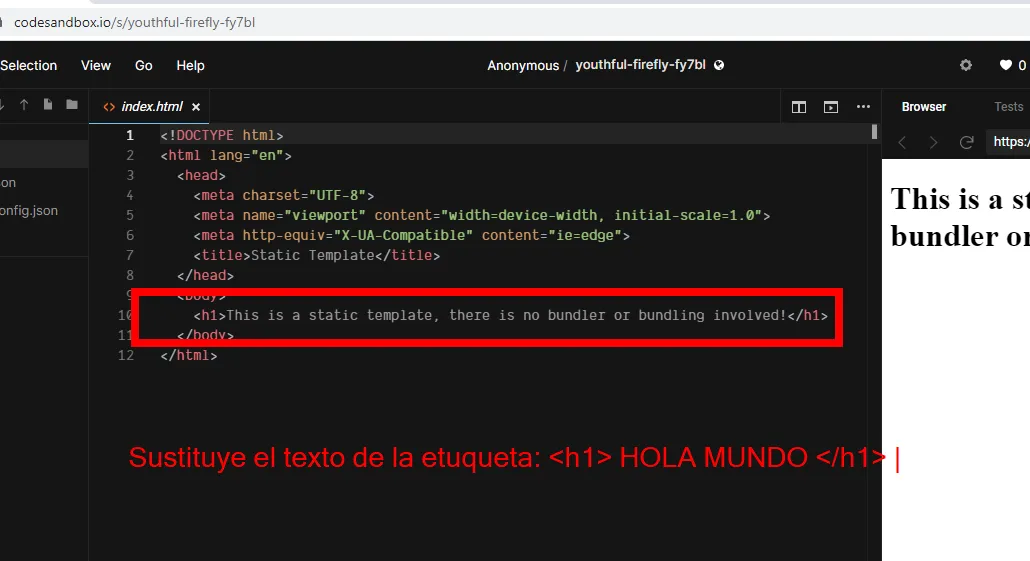
Pasemos a tipear un poco...

Sustituye:
<h1>This is a static template, there is no bundler or bundling involved!</h1>
.
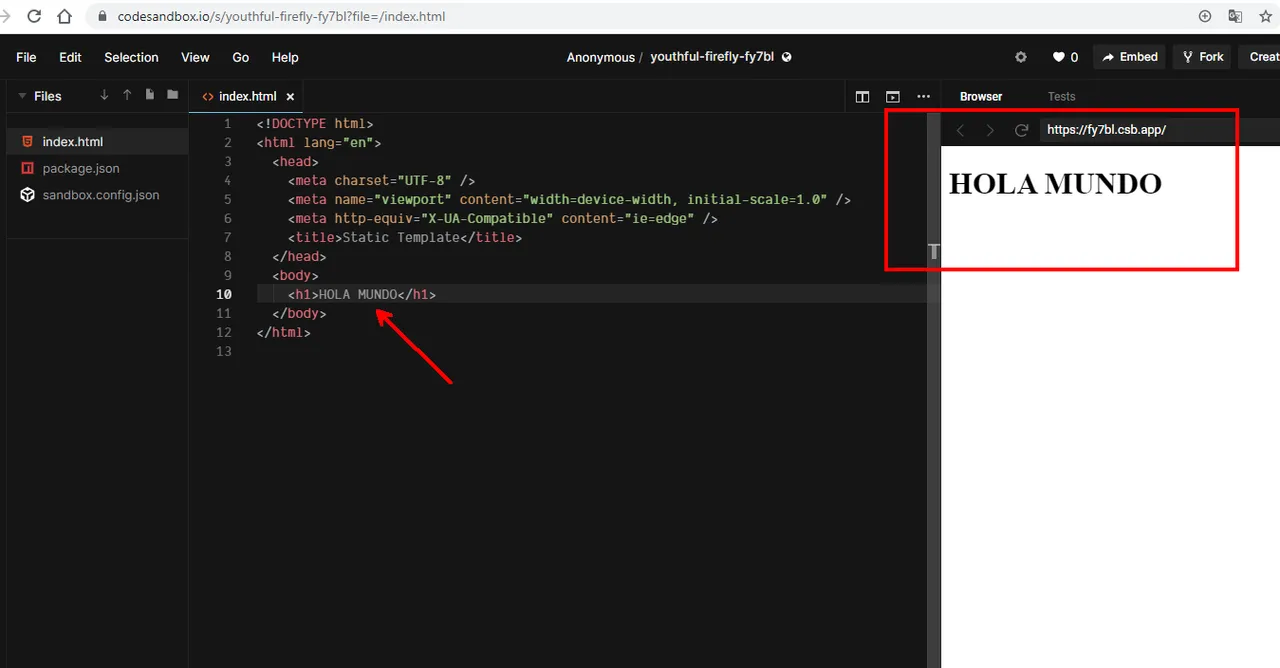
Por:
<h1> HOLA MUNDO </h1>
Luego para guardar los cambios Ctl + S ó File/Save

Como podemos ver, ya tenemos nuestro primer "Hola Mundo".
Espero que te animes a seguir en esta ruta... Donde aprenderás todo lo referente a la elaboración de páginas web.

Nos vemos en una próxima entrega!
