Cordiales Saludos

Formateando el Texto
Existen varias etiquetas que nos permiten darle un formato especial a las palabras, frases o textos cortos. Se utilizan para enriquecer el formato, llamar la atención o para que resalte a la vista.
<h1> Encabezado </h1>
<p> Texto normal o regular, se usa en los párrafos</p>
<i> Texto en cursiva </i>
<b> Texto en negrita </b>
<strong> Texto reforzado </strong>
<small> Texto pequeño </small>
<sub> Texto subíndice </sub>
<sup> Texto superíndice </sup>
<ins> Texto insertado </ins>
.
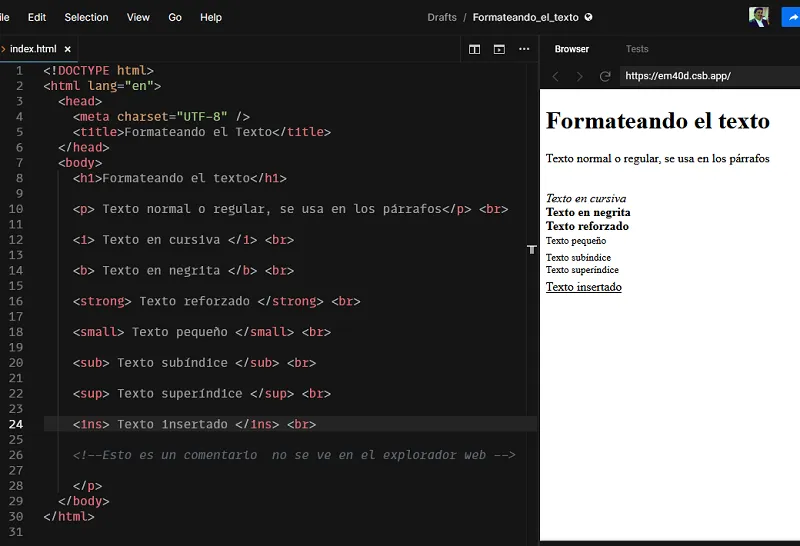
A continuación una imagen donde tenemos el código y como se ve reflejado en el explorador

Link de este ejercicio
Repositorio HTML5 en github
Para verlo línea por línea, tengo un video en youtube: 
Para complementar este tema, puedes revisar los siguientes links.
En developer.mozilla
En w3schools

Elementos Vacios
Son etiquetas especiales que no necesitan un par de [< > y de </ >] como las que vimos en la publicación anterior.
Salto de linea
Nos permite realizar un salto de línea en el texto o retorno del carro.
<br>
charset="UTF-8"
Para que el explorador nos muestren: ñ, acentos y caracteres especiales.
<meta charset="UTF-8" />
Más adelante en próximas publicaciones veremos otras etiquetas de este tipo (elementos Vacios).

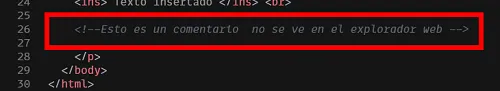
Comentarios
Todo código escrito a veces necesita ser aclarado, informar lo que hacer, qué significa o una observación de lo que se escribió.
En HTML los comentarios se esriben así:


Para revisasr las tres publicaciones anteriores:
Desarrollo web Nuestro primer HOLA MUNDO
Desarrollo web N02 Estructura básica de una página en HTML5
Desarrollo web N03 Las Etiquetas

Mi twitter
Nos vemos en una próxima entrega!
Rafael Aquino
