Cordiales saludos

Listas
Las listas son muy utilizadas en nuestras páginas web. Se identifican facilmente al enumerarse (listas ordenadas) y con viñetas (listas desordenadas).
Listas Ordenadas
Este tipo de lista la utilizaremos para enumerar, mostrar una serie de pasos, dar una secuencia y todo aquel porceso o acción que amerite realizar algo paso por paso (cumpliendo el orden estricto)
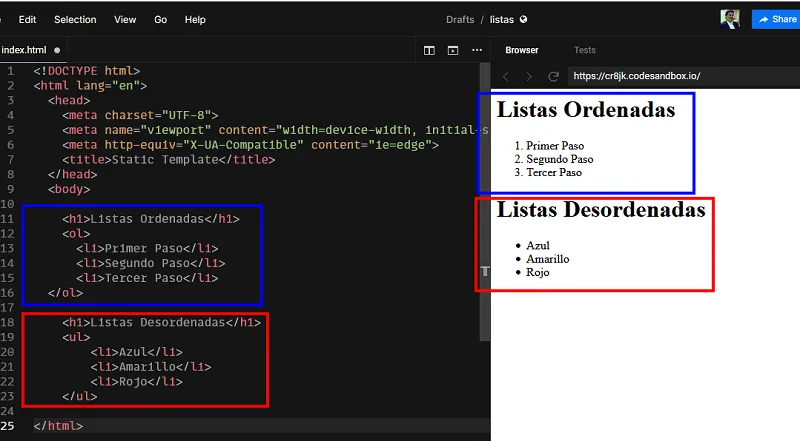
<h1>Listas Ordenadas</h1>
<ol>
<li>Primer Paso</li>
<li>Segundo Paso</li>
<li>Tercer Paso</li>
</ol>
Listas Desordenadas
Este tipo de listas la podemos usar cuando cada uno de los elementos que la componen no necesitan de ningún orden o alguno de ellos es consecuencia o continuación de otro. Por ejemplo una lista de compras, un grupo de colores, caracteristicas de algo, etc.
<h1>Listas Desordenadas</h1>
<ul>
<li>Azul</li>
<li>Amarillo</li>
<li>Rojo</li>
</ul>
Link de este ejercicio
Repositorio HTML5 en github
Veamos el código y el resultado en el explorador.

Tengo un video en youtube acerca de este ejercicio:

En la próxima publicación veremos otras formas de realizar nuestras listas.

Para revisasr las publicaciones anteriores:
Desarrollo web Nuestro primer HOLA MUNDO
Desarrollo web N02 Estructura básica de una página en HTML5
Desarrollo web N03 Las Etiquetas
Desarrollo web N04 Formateando el texto
Desarrollo web N05 Encabezados y Párrafos

Mi twitter
Nos vemos en una próxima entrega!
Rafael Aquino
